Live2Dでパーティクルしてみる+α
どうも、カワナミです。
相変わらずフリーでぼちぼちやっています。講師としてのお仕事も増えたり、alive2019で登壇もさせていただいたりでありがたい限りです。
alive2019のユーザーセッション「モーション制作のすゝめ」資料公開しました!
— カワナミ (@kw_nmnm) 2019年11月26日
話すネタを簡単にまとめた原稿も添えてますので併せてご覧ください。環境によってはスライドの動画がきれいに再生されないかもなので動画データも含めてます〜
#Live2D_alive2019 https://t.co/vf1SdoqncF pic.twitter.com/jFFkb5hUBH
▲Live2D公式さんのYouTubeチャンネルでアーカイブ動画も公開中。このツイートにスレッドでリンクを繋げてあります。
この記事はLive2D Advent Calendar 2019の18日担当分だったりします。
2015年にもアドベントカレンダーに参加したことがあるのですが、そのときも18日担当でした。時の流れを感じます…。
▲その記事がこちら。まだ2.1だ…今は4ですよ…。
隙あらば自分語りもこの辺にして、本題に入ります。
みなさん、Live2Dでエフェクト、作ってみたいですよね。今回はLive2Dを使ってエフェクト…主にパーティクルを作っていこうと思います。Live2Dの基本的な制作はできるものとしてお話を進めていきますよ。
もくじは以下の通り。
完成形
とりあえず完成形を見てみましょう。こちらの背景で動いているエフェクトです。
応募しちまったい #Live2D
— カワナミ (@kw_nmnm) 2019年11月7日
【Live2D_2019】うちの子をソシャゲで引いたので https://t.co/kVFDaA4a0Q
▲Live2D Creative Awards 2019に応募した作品です。今年は登壇もしたし応募もしたので許してください(?)
こちらのパーティクルと、余談程度ではありますがキラキラエフェクト・背景のゆらゆらした動きについてもちょっと触れようと思います。
まさかの上位互換版
…と思っていたら、なんと既にパーティクルの作り方を解説してくれた方がいらっしゃいました。しかも私の方法より…万能…!え?この記事の存在意義とは…?
……………
書くことに意義があるはずです。
その内容がこちら。同じくalive2019のセッションにてLimさんが解説された方法です。しゅ、しゅごい
Live2D alive 2019のユーザーセッションでご紹介致しました「Live2Dでのパーティクル表現方法」です。^^#Live2D pic.twitter.com/C6IoxUIQgp
— Lim🐬韜光養晦🌏 (@MyungsooLim) 2019年11月29日
▲しゅごしゅぎりゅ
どんな動きにでも対応できるパーティクルが作りたい!という時はこちらの「万能型」がとてもオススメです。私のは…「射出型」とでも名付けておきましょうか…。
素材の準備
気をとりなおして準備です。
まずは大事な素材からですが、今回はコピペして数を増やすことを前提としているのであっさりめ。

▲こんな感じで数パターンのつぶつぶを用意しておけば大丈夫かと。

▲キラキラエフェクトもコピペするので素材自体はひとつだけです。
すごくついでの話し
準備はこれだけでOKですが、上記の作品ではもうひと手間加えています。
画面全体のなんとなーくの色味を「左上がオレンジ、右下が青」と決めていたので、パーティクルも移動に合わせてちょっと色味が変わればいいなーと考えました。
そこで、ひとつぶの中で以下のような構造にしてみました。

▲こんな感じ。クリッピング用つぶは光彩っぽくなるようちょっとぼかしています。
このつぶはどんどん増えるので、最終的に色味用画像のクリッピングの項目にすんごい数のIDが入りますがちゃんと抜いてくれてます。

▲小さいからあんまり目立たないけどね。
基本デフォーマの配置
素材を読み込んだらデフォーマをつけます。今回使うのは回転デフォーマのみです。
配置する前に、パーティクルの動きをイメージしてみます。
動きを考える
パーティクルのつぶは一直線に飛んでいくというより、少し蛇行していくことがほとんどです。「蛇行」という動きを分解してみると、横にまっすぐ進みつつ少し上下に揺れている、という動きになります。

▲縦と横の動きに分解してみる。
配置!
ひとつのデフォーマで上記の動き付けはできなくもないですが、あとから細かく調整することを考えて今回は2つのデフォーマを使ってみます。横に進む用のデフォーマと、上下に揺れる用のデフォーマです。

▲「位置」が横方向用、「軌跡」が上下方向用。
パラメータ付け
それぞれのつぶにデフォーマを置いたらパラメータ付けです。デフォーマを動きで2つに分けたように、パラメータも進む用と揺れる用の2つに分けて付けましょう。

▲揺れる幅は少しくらい。

▲画面を端から端まで突っ切るくらいにしたいので、進む距離はかなり長めです。

▲パラメータはこんな感じ。
カタパルト設置
つぶが蛇行するようになったら、角度をつけるためのデフォーマをさらに増やします。さながらカタパルトです。このデフォーマを回すことで全方位へのつぶ射出が可能となります。高性能ですね。

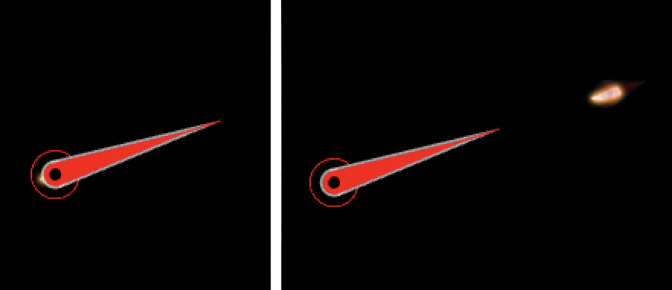
▲ガシュィーン!!

▲ガシン!!バシュゥ!!
増設
弾幕を張るためにカタパルトを増設していきましょう。コピペで増やして移動・角度の調整をします。大きさも変えてみるといいかもしれません。

▲増設増設…。
パラメータも増設します。つぶ1つ1つを制御するのはさすがにつらいので、いくつかのつぶをグループにまとめて1つ(厳密に言えば2つ)のパラメータに入れ込みます。
ランダム感を出すために一部の揺れの方向を反転させたり、形状のブレンド機能を使って進む長さに差をつけたりもしました。

▲これで準備完了です。
射出!!!!
いよいよ射出の時です。
Animatorに持っていき、あまり動きに法則性が見えないよう気をつけながらキーを打ちます。ある程度のランダム感があればループさせても大丈夫です。

▲撃てー!!!!
その他エフェクト(余談)
射出型パーティクルは以上で完成となります。
キラキラエフェクト
動きとしては「拡大・縮小」と「不透明度」の2つです。これはパラメータを分けずに1つに集約しました。パラメータを端から端まで動かす間に「拡大しながら現れる→縮小しながら消える」という1サイクルが回るようにつけてあります。

▲なるべくキーを打つ数を減らしたかったので…。
あとは調整用の回転デフォーマを置いて大きさを変えつつ散らします。これもランダム感に気をつけながらモーション付けをしました。
キラキラは変にまとめるとランダムに見えづらいかなぁと思い、1つにつき1つのパラメータで制御しています。その数28個。うーんめんどくさい。
背景のなびき
背景は1枚画にスキニングを適用し、物理演算用の空のパラメータに関連させて少しなびかせています。それだけです。

▲ほんのちょっとだけ揺れています。
さいごに
記事は以上となります。18日当日に泡食って書いてるので言葉足らずな部分があったら申し訳ないです。
作品ではエフェクトの他にUIの動きもLive2Dで作ってあります。こういう「本物じゃないけどそれっぽく見せたもの」をモックアップと言うそうですね。
Live2Dは「画像を動かす技術」なので、キャラクター以外にも応用が効きます。いっちょ変わったもん作ってみっか!とやってみると楽しいかもしれません。
さて、Live2D Advent Calendar 2019明日のご担当は!sugeさん(@suge0101)による「モーションの基礎テクニック(予定)」です!お楽しみに!