ペンギン系アイドル次回予告風モデルの作り方
どうも、カワナミです。未だに12話の中盤シーンを見ると泣くフレンズです。
最近はキャラソンアルバムを聴いて泣きました。
毎回次回予告で出てくるペンギン系アイドル達も大好きです。
棒にキャラのパネルをくっつけた簡単なお人形がぴょこぴょこぱたぱた動くやつですね。
あれ、自分のキャラでできたら楽しそうだなと思います。
本家はもちろん3Dですが、
動きもさほど複雑ではないし…
立体構造も入り組んでないし…
……なんかいけそうですね?というわけでLive2Dで作ってみます。
FREE版で事足りるくらいな内容ですので、お気軽にうちの子で次回予告しちゃいましょう。ちょっと脳筋プレイもあるけど
そういえば、意外とLive2DにFREE版(要するに無料版)があることを知らない方が多いみたいです。お高いんでしょう…?とお悩みのあなた!使用期限なし・WinもMacも対応・無料のFREE版がありますよ!
もちろんプロ版に比べると機能制限はありますが、個人で楽しむ分には問題ない範囲かと思います。
公式サイトから「Cubism3(Live2Dを作るソフト)」をダウンロード・インストール後に起動すると、「FREE版として起動」というボタンが出てきます。そこをクリックすればOKです。軽率にキャラをぬるぬる動かしていきましょう。
下ごしらえ
まずは次回予告するための材料を作っていきましょう。お絵かきソフトを使います。
Live2Dを作るソフト「Cubism3」には、最初に元となるpsdデータ(Photoshop用データ)を読み込ませなければなりません。
Photoshopなんか高くて持ってないわよ!!という方もご安心を。最終的なデータがpsdであれば大丈夫ですので、他のお絵かきソフトで作ったものでも問題ありません。大抵のソフトにはpsdで書き出す機能がついているはず。
2017.7.14追記 無料お絵かきソフトで有名な「FireAlpaca」ですが、こちらで書き出したpsdデータはうまく読み込めないようです…他に無料でpsdが書き出せる良い方法はないものか…くっ…
2017.7.20追記 アップデートで「FireAlpaca」対応したみたいです!やったぜ!
こんな感じでパーツを用意していきます。キャラ絵パーツは既にあるものを持ってきても良さそうです。
パーツは1つずつ別のレイヤーに分けましょう。レイヤー名をきちんとつけておくと後から楽です。

▲Cubism3に読み込ませると配置がそのまま反映されるので、パーツを分けたままではなく右のように配置しておきましょう。
なんで裏地を半分で分けてるの?
裏地は、パネルが横を向いた時の側面を表現するためのパーツです。半分に分けておくとLive2Dにしたときにちょっと楽だったりします。後ほどわかってきますので、今は騙されたと思って半分にしておいてください。
モデリング
パーツができればモデリング!Cubism3を起動して、psdデータをドラッグ&ドロップでぶち込みましょう。

▲読み込まれました!ここから立体っぽく見えるようにモデリングしていきます。
【注意!】psdデータの色がCMYKだとうまく読み込まれません。うまくいかない場合はRGBになっているかを確認してみましょう。また、レイヤーの合成モードが通常・不透明度100%以外でもうまくいきません。ここの段階で思い通りにならない時は、psdデータに不備があることがほとんどです。
ポリゴン割り
Live2Dは、2Dの絵に「ポリゴン」と呼ばれる三角の部品を割り当て、そのポリゴンごと変形させることで絵の質感を失うことなく滑らかに動かすという技術です。今回もぬるぬる動かすべく、パーツにポリゴンを割り当てていきましょう!
…といっても身構える必要はありません。なんとCubism3が自動でやってくれます。そして今回は自動で全部事足ります!すっごーい!
読み込んだばかりの状態だと、パーツは全てポリゴン2つで四角く囲まれています。棒パーツ・キャラ絵パーツは曲げたりしないので、そのままでOKです。裏地パーツのみポリゴンを割り当てます。

▲割り当てたいパーツを選択して…

▲「AUTO」と小さく書かれたボタンをクリック。するとダイアログが出てきます。

▲なんかいっぱい書いてあるよ…わかんないや。わかんないので適当な数字をクリックします。打ち替える必要はありません。

▲するとあら不思議。パーツに細かいポリゴンが割り振られているではありませんか。これでポリゴン割りは終了です。ダイアログを閉じましょう。簡単だね!
デフォーマをつける
Live2Dモデルを作るにあたり、重要になってくる機能が「デフォーマ」です。ポリゴンを1つ1つ変形させてパーツを動かす、という手作業にはやはり限界があります。複雑なモデルでそんなことをやっていると多分手首がもげます。それを解消するのがこの機能。ポリゴンが割り当てられたパーツを入れ込んで粘土みたいに伸ばしたり、くるくる回したりできます。
デフォーマにはワープデフォーマ・回転デフォーマの2種類があり、曲げたり伸ばしたりはワープデフォーマ、関節などの回転は回転デフォーマと役割が違います。今回は回転デフォーマだけ使うので、もっと詳しく知りたい方は公式マニュアルをご参照ください。
Top | Live2D Manuals & Tutorials
振り子のように揺れる横揺れ用と、上げ下げする縦揺れ用のデフォーマを作っていきます。

▲まずは横揺れから。パーツを全て選択した状態で回転デフォーマボタンをクリック。ダイアログがでてきたら名前をつけて「作成」を押しましょう。

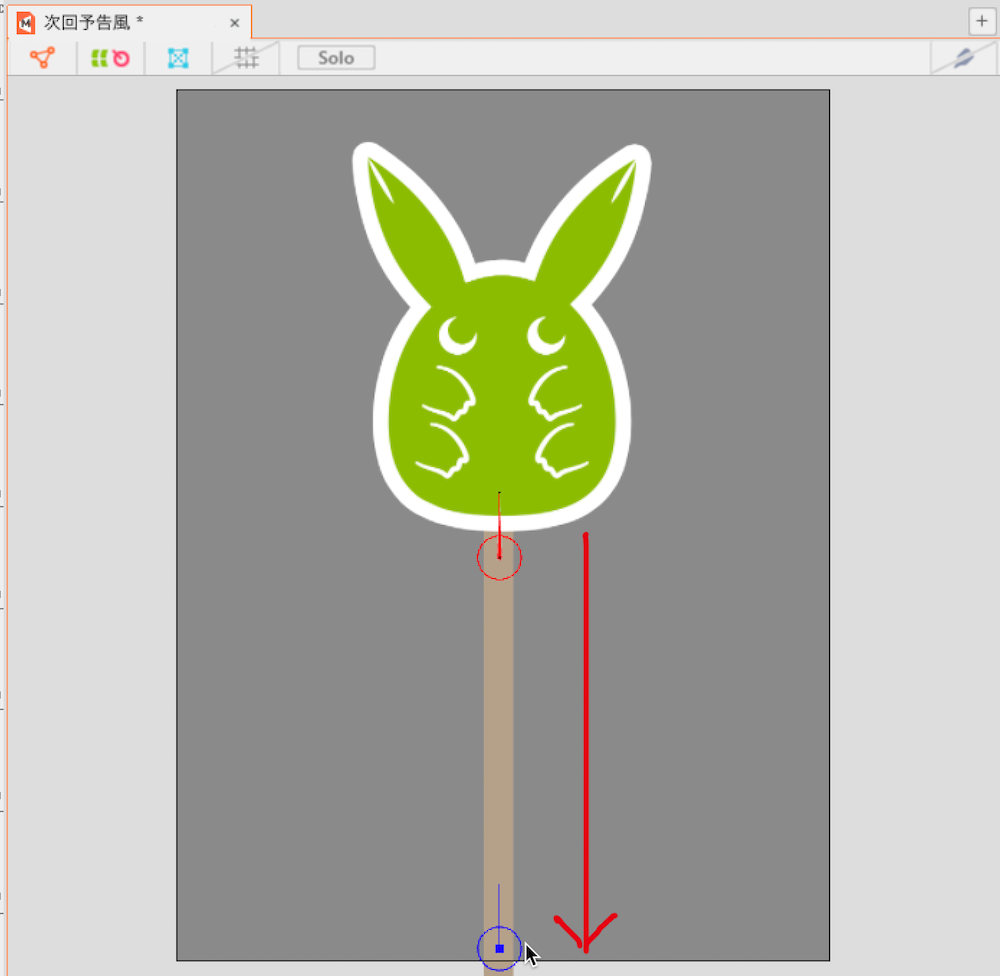
▲できたデフォーマを、Ctrl(Macはcommand)を押しながら棒パーツの下端まで移動させます。

▲デフォーマを回転させてみて、パーツがついてきていれば大丈夫です。

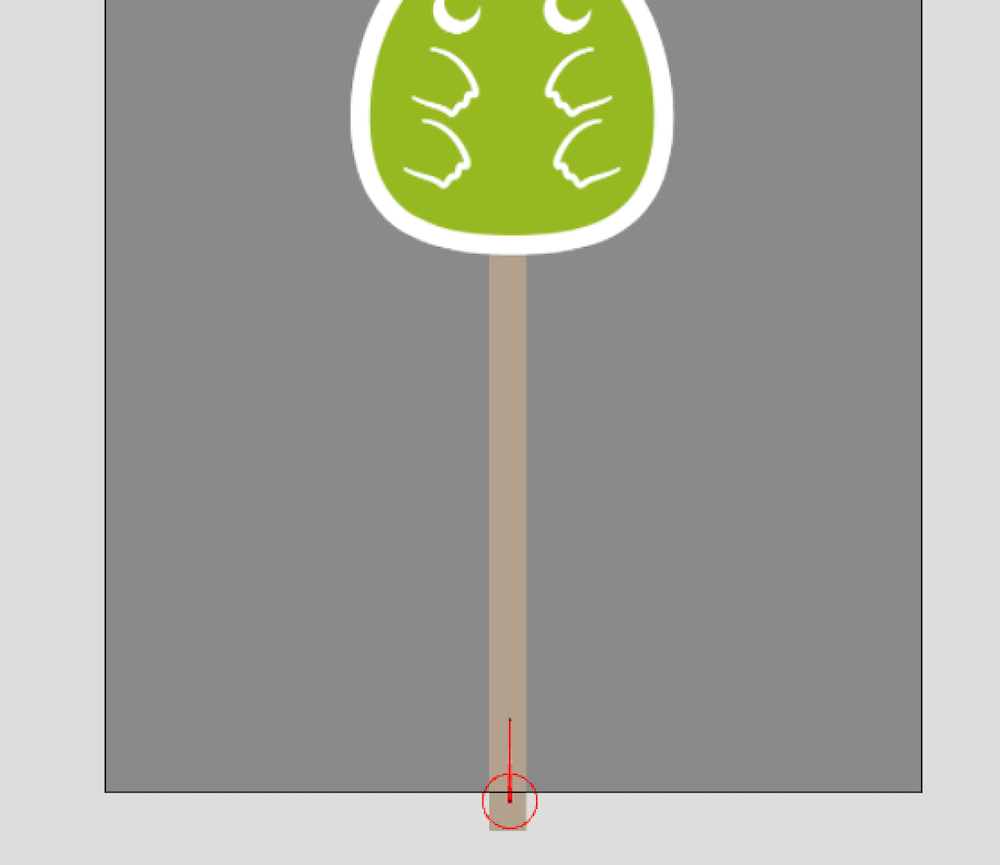
▲次に縦揺れ。横揺れ用デフォーマの下辺りに、もう1つ回転デフォーマを作ります。これはパーツを何も選択してない状態でボタンを押して作ってください。

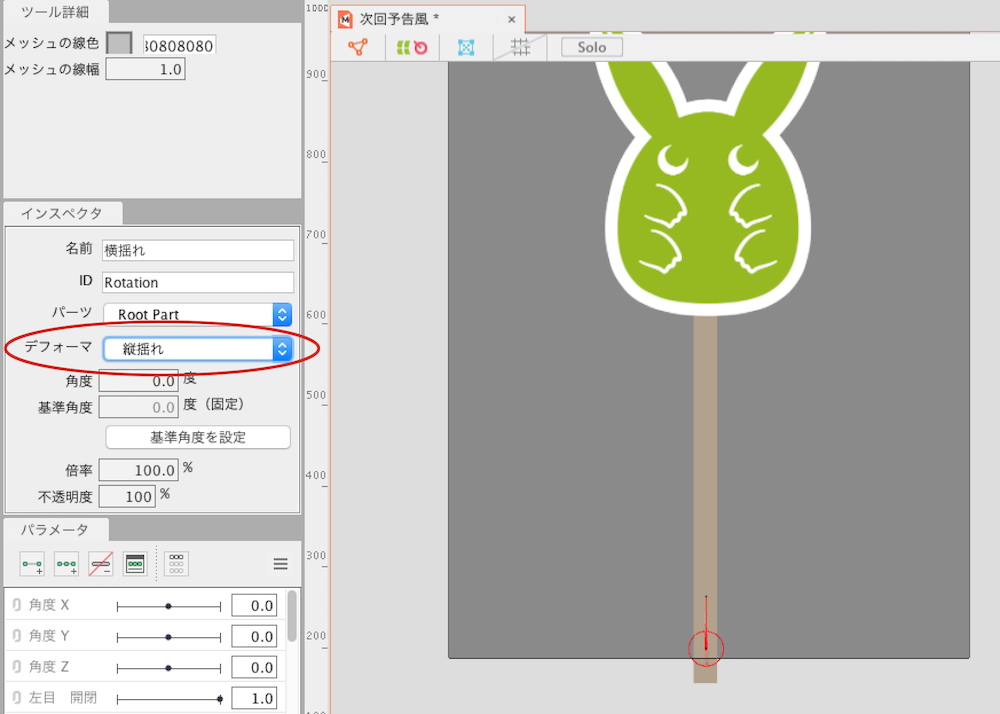
▲先程作った横揺れ用デフォーマを選択し、左のインスペクタパネルからデフォーマ>(今作った縦揺れ用デフォーマの名前)を選びます。

▲縦揺れ用デフォーマを動かし、パーツや横揺れ用デフォーマごとついてくればOK。このように、デフォーマは親子関係を作ることでその真価を発揮します。
【補足】いくらデフォーマを動かしてもパーツや他のデフォーマがついてこないよ…という時は、パーツや他のデフォーマを選択した際、インスペクタパネルのデフォーマの項目が[Root]になっていないか確認してみましょう。もしなっている場合は、親に設定したいデフォーマの名前を選ぶことでついてくるようになります。
パラメータを作る
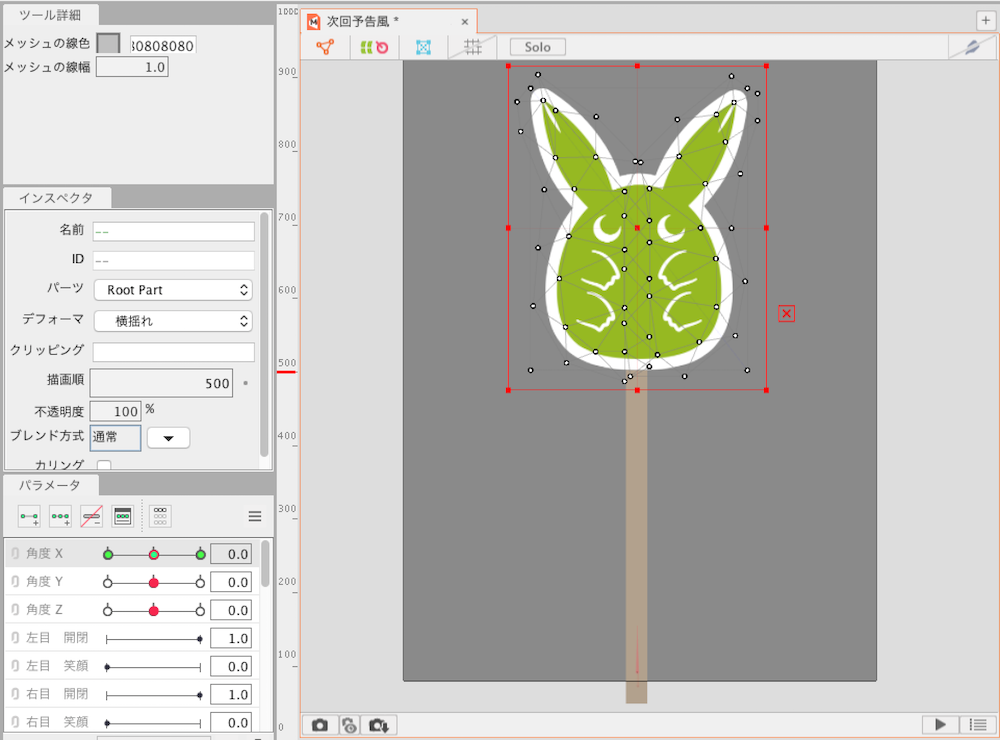
デフォーマが設定できたあとはパラメータ作りです。左下あたりのパラメータパネルを使います。今回は上3つの「角度X」「角度Y」「角度Z」を使いましょう。

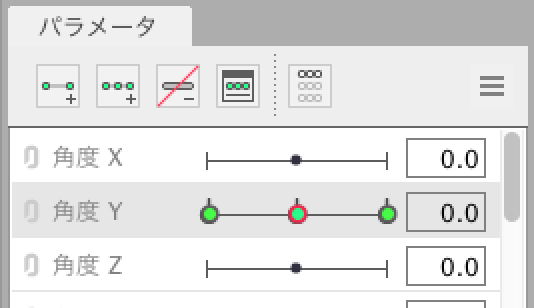
▲まずは角度Yから。先程作った縦揺れ用デフォーマを選択した状態で角度Yのパラメータを選択し、上の3つ緑丸がついたボタンを押しましょう。

▲すると、両端と真ん中に緑丸ができます。この丸に動きを覚えさせることができるよ!という目印です。

▲真ん中の赤丸をつかんで右端にずらした後、縦揺れ用デフォーマを上に移動させます。

▲赤丸をつかんでスライドさせてみると、モデルがひょこひょこと上下に動いてくれるはずです。緑丸同士の間はCubism3が自動で補完してくれています。今度は赤丸を左端に移動させ、縦揺れ用デフォーマを下に移動させましょう。これで角度Yのパラメータ設定は終わりです。

▲次は角度Zです。横揺れ用デフォーマを選択して角度Zに緑丸を作った後、右端は右の傾き、左端は左の傾きといった具合に設定します。回転デフォーマの円の中心から伸びるハンドルをつかむと傾けられます。

▲角度Zもこれで設定完了。

▲最後は角度X。何故一番最後に持ってきたかというと、ちょっと他とやることが違うからです。まずは、キャラ絵・右裏地・左裏地パーツを選択して角度Xに緑丸を作ります。

▲右端に赤丸を移動させたら、キャラ絵パーツをぎゅーーっと横に縮めます。ぺったんこになるまでやっちゃいましょう。Alt(Macはoption)を押しながら縮めると中心を基準に縮むのでわかりやすいです。

▲縮めたら棒の右側にくっつくように移動させます。赤丸を左端に持っていき、今度は縮めたキャラ絵パーツを棒の左側にくっつけます。

▲ここから先はパラメータの両端で同じことをします。裏地を両方選択して、ぎゅっと横に縮めます。この時、キャラ絵のようにぺったんこにするのではなく、棒の横幅2倍に収まるくらいにしましょう。

▲ここで裏地を半分に分けた効果が効いてきます。右裏地・左裏地の真ん中の断面が棒の逆側の側面と合わさるようにそれぞれずらします。

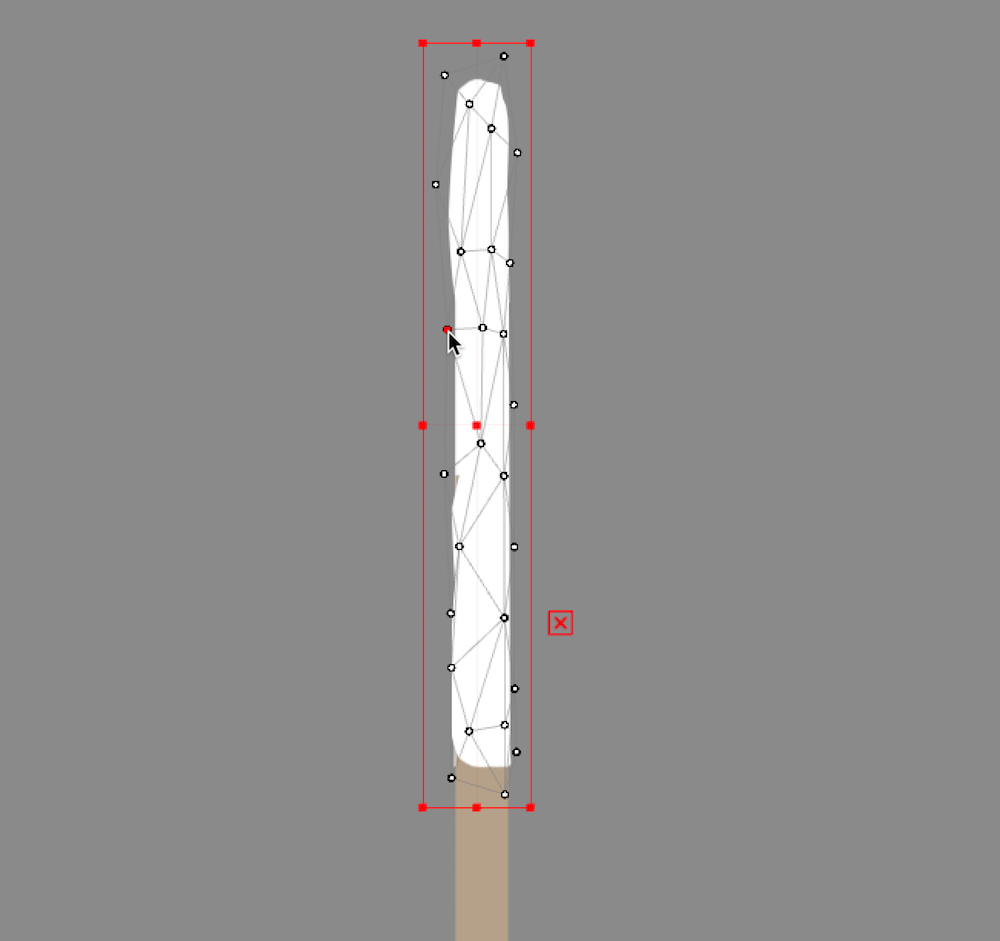
▲そして若干脳筋プレイ。裏地のポリゴンの頂点を移動させて側面っぽく!側面っぽく!整えます!整えオラッ!お前が側面になるんだよ!

▲あんまり厳密に整えようとすると気が狂うので、動かして「おお、厚みがあるな!」くらいに留めておくと良いと思います。お人形の側面を見せ続ける動きをさせることはほぼないかと思うので。

▲最後の仕上げとして、パラメータ右端の時には右裏地、左端の時には左裏地の「描画順」をいじります。いわゆるパーツの重なり順です。デフォルトでは全パーツ500になっています。

▲赤丸をスライドさせた後にパーツを選択し、インスペクタパネルの描画順の数字を400にします。右端時には右裏地が棒の後ろにくるように、左端時には左裏地が棒の後ろにくるように、という設定です。この設定後に棒が裏地同士の隙間から見えてしまっていたら、再度脳筋プレイで調整します。

▲できたかな?と思ったら、右下にある「▶」ボタンを押してみましょう。ランダムにパラメータを動かしてくれます。「▶」ボタンの右にあるメニューで「ランダムA」を選ぶとゆっくり動き続けてくれます。この時気に入らない変形があれば調整してみたり。

▲同じ色にしていればどう重なっても境界線が見えないので、別で側面補助用パーツを作っておくのも手です。
アニメーション
モデルができたら動かす動かす!
一旦データを保存後、左上の「Modeler」ボタンを押すと「Animator」モードに切り替わります。タイムラインパネルに先程保存したデータ(Mと書かれたオレンジのアイコン)をぶち込みましょう。

▲するとこんな感じに。タイムライン左側にある「Live2Dパラメータ」を開くと先程作ったパラメータが出てきます。

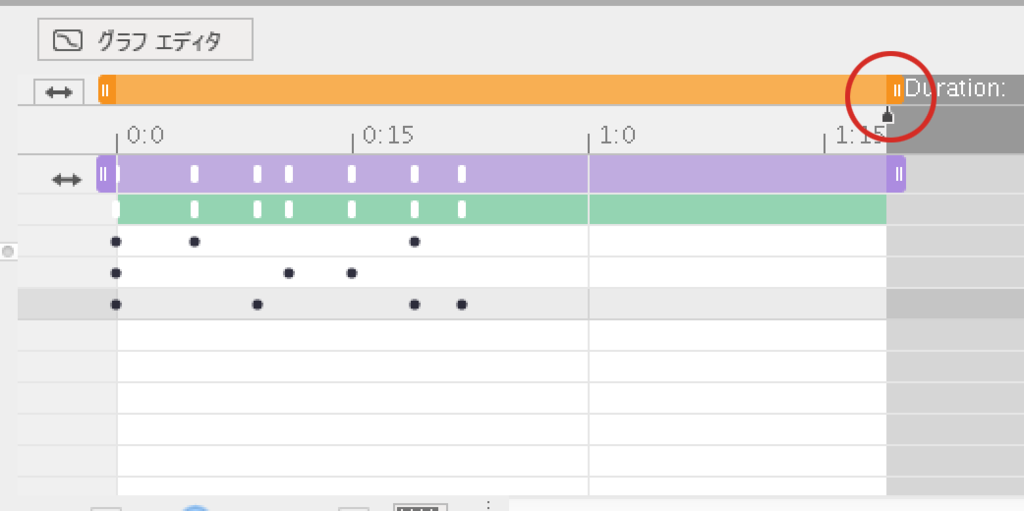
▲Live2Dはキーフレームアニメーションで動きます。タイムラインの赤い線を動かしつつ、「ここではこういうポーズ、ここではこういうポーズ」というふうにパラメータの赤丸を動かしてキーを打っていきましょう。結構適当に打ってもいい感じに動いてくれます。打ったキーは後から位置を動かせるので、わざとパラメータそれぞれのタイミングをずらすとよりいい感じに。

▲タイムライン上部分の小さな黒いハンドルで全体の時間を調整できます。紫の帯がモデルの表示時間。ここに差があると、何もいない余計な空白が書き出されたりするので注意。

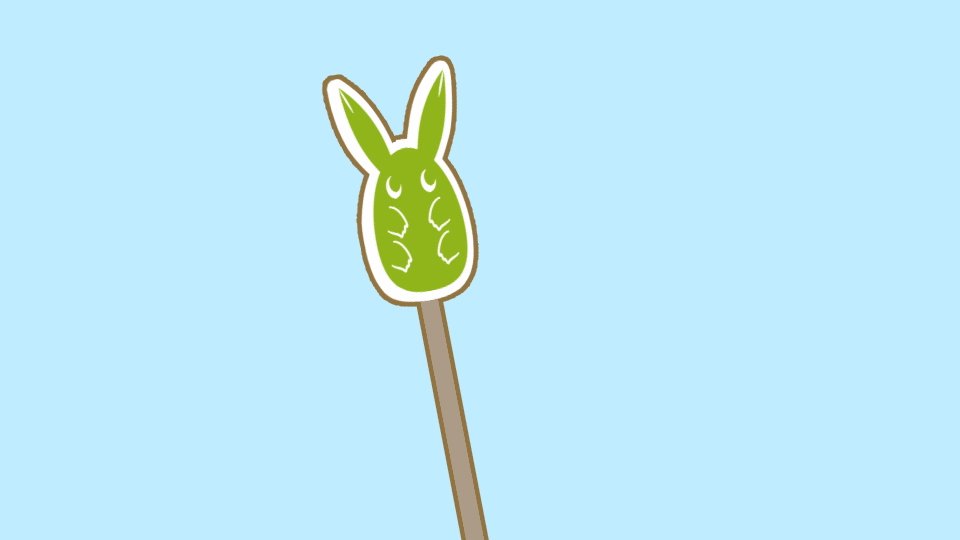
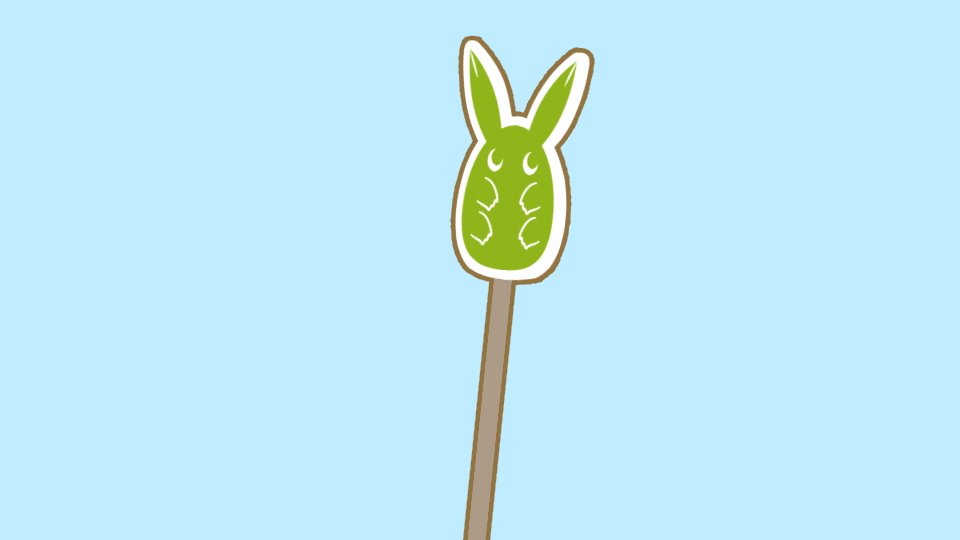
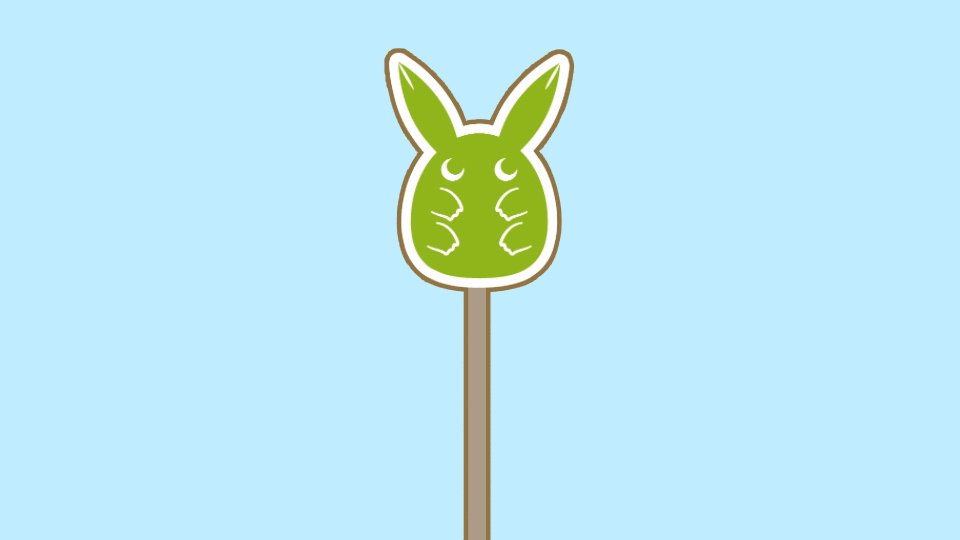
▲満足いく動きになったら、ファイル>画像/動画書き出し>GIFアニメを選んで書き出しましょう!

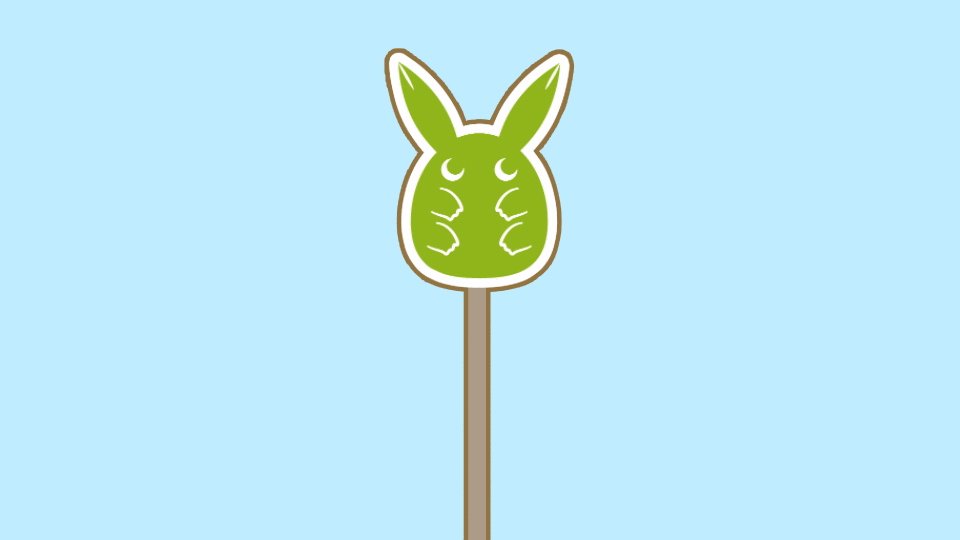
▲これでひとまず完成です!もっと加工したり別の動画に乗っけたい時は、静止画(連番)で書き出した後、動画編集ソフトでいじくりましょう。

▲私はAfter Effectsで境界線をつけてより本家っぽくしています。
以上、いかがでしたでしょうか。ちょっと駆け足気味の説明でしたので、もしわからないことがあればTwitter等でお気軽にご質問どうぞ。作ってみたよ!なんてご報告もいただけるととっても嬉しいです。
それではまた〜