【Cubism2.1】FGOバトルキャラ風Live2Dモデルの作り方【前編】
どうも、カワナミです。今流行りのアプリゲーム「Fate/Grand Order」、いいですよね。私はまだ4章ですが、いいから早く終章までやれお前も苦しめとベテランマスター勢にせっつかれています。推しはサンソンです。目指せレベル100。
このゲームはバトルがメインなのですが、真横から見た画でキャラががしがし動きます。とってもかっこいいです。あんまりにもかっこいいので、つい創作キャラでパロディしてみたくなります。なりますよね?ならないわけがない。
という訳で今回はLive2Dでこの「FGOバトルキャラ風モデル」を作ってみます。これでうちの子をどんどんサーヴァントにしよう!
ちょろっと調べてみたところ、本家は2Dで描いたパーツを3DCGソフトで動かしてるみたいです。ほぼLive2Dと同じ感じですね。多分。
キャラクターの武器、わかる人的に言うとイシュタルの乗ってるアレなど、立体的な動きが必要なものは3Dで別途モデリングしているそう。さすがにそれはLive2Dでは再現が難しいので置いときます。
実は既に1つ作ってたりするので、そちらをサンプルにして解説していきますね。
FGO風バトルキャラでーきた!灯籠さん(@sakuya_rrfn)とこの草羽椿ちゃんをお借りしました。使用ソフトはPhotoshop・Live2D・After Effects。FGO風ならLive2Dのモデリングも簡単!うちの子サーヴァントごっこはいいぞ #Live2D pic.twitter.com/bgw0nLJHZ2
— カワナミ@北ゲ部 (@kw_nmnm) 2017年2月15日
▲こちらが作ったモデル。キャラクターはツイートの通り、フォロワーさんのお子さんをお借りしました!掲載の許可をいただき本当にありがとうございます!使用ソフトにPhotoshopとAfter Effectsとありますが、これはそれぞれパーツを描くのと後の背景合成にしか使ってないので、メインはLive2D。
上記のツイートを見るとわかるように、実際に動かしてるのは待機モーションだけです。今回は待機モーションまでを目標として解説していきます。でもモデルをそれ用にいじくればきっと攻撃モーションだってできる…はず…。あとは…任せた…。
結構長いので、目次をつけておきますね。
これ以降は後編で解説してますのでどうぞ。
FGOバトルキャラ風Live2Dモデルの作り方【後編】 - Live2Dとか
下ごしらえ
まずはモデルの元となる絵を描きましょう。FGOの画像を検索しまくって画風を寄せていきます。FGOのキャラステータスを開くとバトルキャラが見られたりもするので、そこで本家がどんな動きをしているかも観察します。
私が見る限りわかったバトルキャラの特徴は以下の通りです。
- 線はあまり強弱をつけない
- 塗りはシンプルに。影・ハイライトは1段階
- キャラの身長・体格にもよるがだいたい5頭身
- 服や髪のなびき、呼吸による体の動きはなめらか
- まばたきのみ2コマ
きっとキャラのデザインによって例外はあるかとは思いますが、こんな感じにするとバトルキャラっぽくなるかな〜程度に踏まえてもらえると良いかと。もし間違ってたらゴメリンコ。ていうかFGOはなびきがすごい。かっこいい。風を感じる。強い。
わかった特徴を元にPhotoshopでシコシコ絵を描きます。お絵かきソフトはpsd形式が書き出せるのであればなんでもいいので、好きなやつで描いてください。サイズに特に決まりはありませんが、私の場合は1500×2000。最初からモデル用の絵だったので、下書きしたあとはパーツごとに描いてました。服に隠れた太ももを描いているときは興奮しました。




▲最終的なものがこちら。
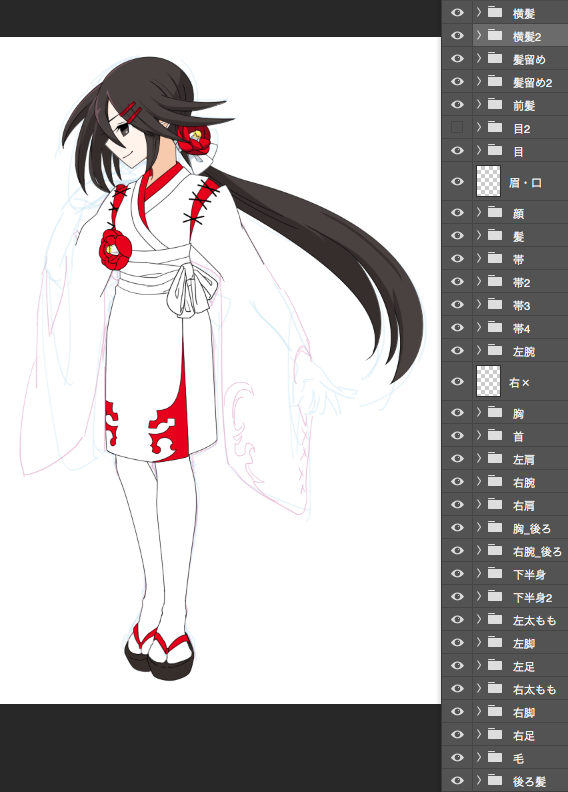
パーツ分け画像はご参考に。モーションを妄想しつつ分けると良いです。服の裏地や揺れ物を細かく分けると仕上がりがいい感じになります。
実際は下画像のようなpsdデータをLive2Dのソフトにぶち込みます。レイヤーの名前・重なり順がそのまま反映されるので、名前と上下関係はこの時点できちんとしておきましょう。また、「乗算」「加算」等の描画モードやレイヤーの不透明度はうまく反映されないので使わないようにしましょう。全部描画モード「通常」でレイヤー不透明度100%です。
まばたきは2コマなので開き目と閉じ目を用意しました。目のところがなんか大変なことになってますが、表示非表示はLive2Dのほうでつけていくので大丈夫。
Live2Dモデリング - 1.整理整頓
さて、お待ちかねのLive2Dです。Cubism EditorというLive2D制作ソフトでぬるぬる動くバトルキャラを作っていきましょう。この記事を書いてる時はバージョンが2.1なのですが、なんと今月19日に3がリリースされます!見た感じ便利機能が追加される以外は大きな差異はなさそうなので、3でもきっと同じように作れます。むしろ3のほうが楽に作れるかも。
2017.4.18追記:リリースが26日に延期になったみたいです。待ち遠しい…!
こちらの「ダウンロード」からソフトをゲットしましょう。私の制作環境はPro版ですが、複雑な作りではないのでFree版でもできると思います。インストールするとCubism ModelerとCubism Animatorという2つのソフトが入っていますが、まずはModelerを使ってモデリングを行います。Modelerを起動して下ごしらえで描いたpsdデータをドラック&ドロップでぶち込みます。「PSDファイルをインポート」といウィンドウが出てきますが、特に問題ないと思うのでそのままOKを押しちゃってください。するとそのままの絵が画面にボン!と現れます。
【注意!】psdデータの色がCMYKだとうまく読み込まれません。うまくいかない場合はRGBになっているかを確認してみましょう。

▲すっごーい!
実はこの時点で、もう動かす準備ができています。あとは「どんな風に動くか」をつけていくのですが、この状態のままだとちょっとごちゃごちゃしているので、動きをつけやすいように整理していきましょう。
パーツの整理
画面左下にある「パーツ」パレットに「PSD」という項目があり、読み込んだパーツはここに全て格納されています。項目名の左にある▶をクリックするとパカっと開きます。

▲開くとめちゃくちゃ入ってます。これを整理するぞ。
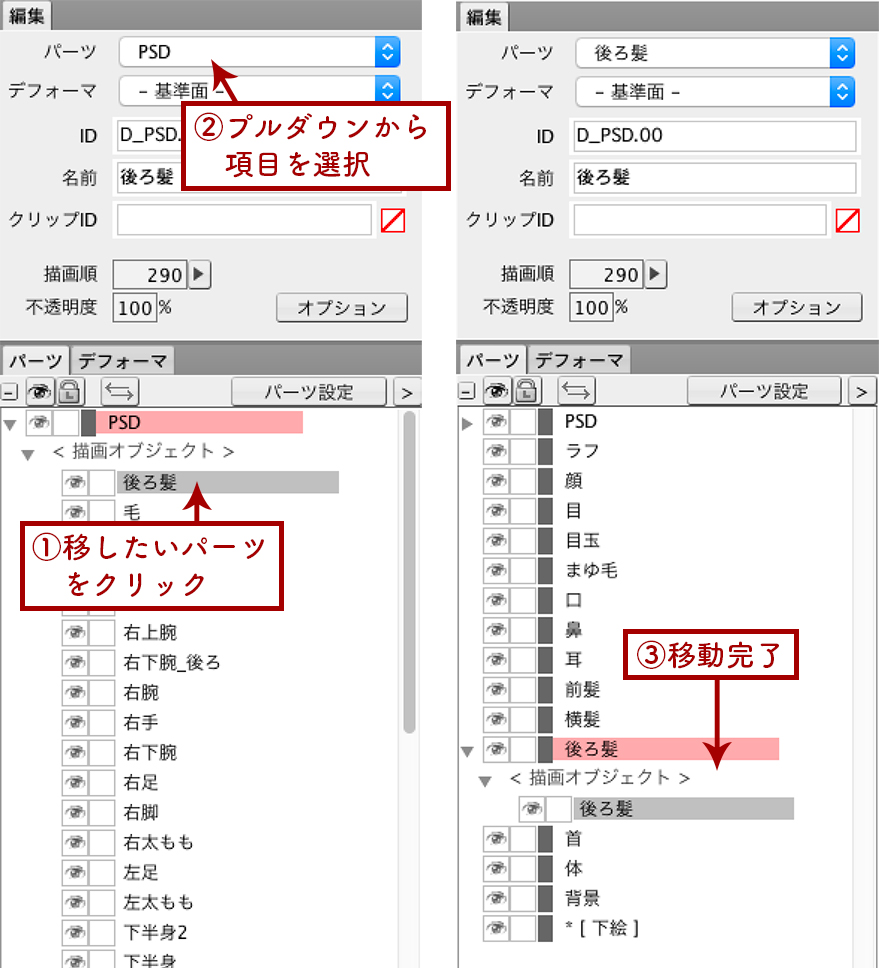
デフォルトの状態で「目玉」「体」などの項目が用意されてますので、「このパーツはここ!このパーツはここ!」と割り振っていきましょう。ぶっちゃけPSDにパーツが全部入っていても今回のモデル的には問題ないのですが、ミスが発生したりこんがらかったりします。整理整頓大事。

▲こんな感じでサクサク移動。ドラック&ドロップでもできますが、間違った場所にパーツを落っことしてドコドコすることもあるので気をつけましょう。私はよくドコドコします。
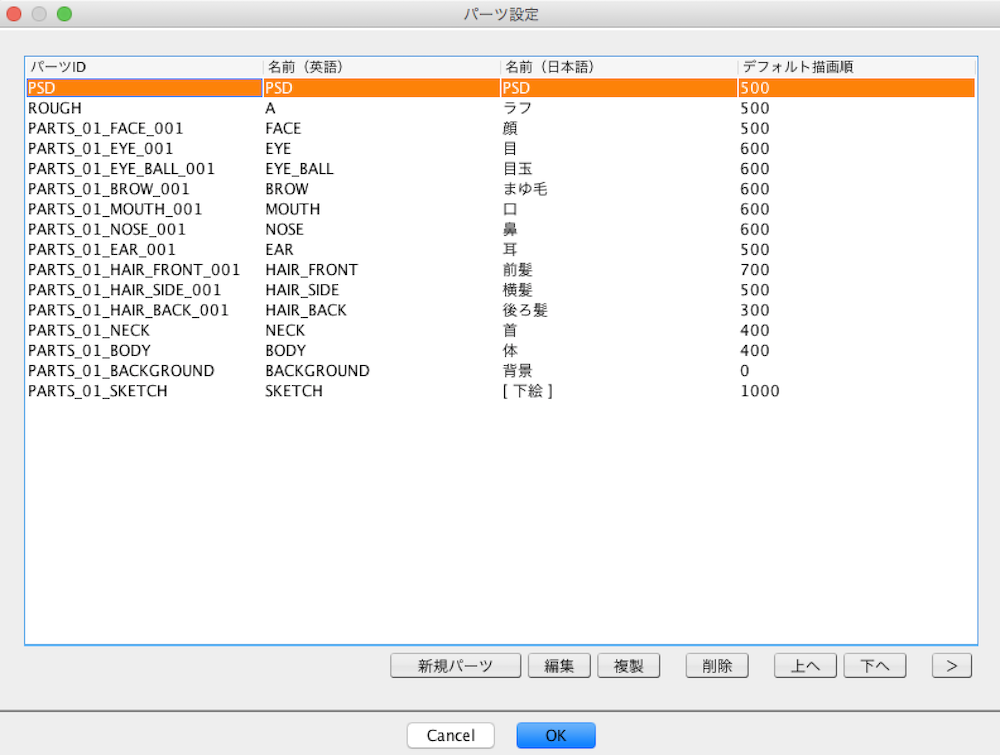
「『リボン』の項目とか欲しいなぁ…『ラフ』って項目とかはいらないなぁ…」ってときはパーツパレット右上の「パーツ設定」ボタンを押すとウィンドウが出て項目を増やしたり減らしたりできるのでどうぞ。

▲こんなやつ。右下のボタンで消したり足したり編集したりできます。追加する場合、パーツIDや名前、描画順は今回はあんまり考えなくて大丈夫です。「PARTS_RIBON」とか「RIBON」とか適当につけちゃいましょう。

▲パーツの整理が一通り終わったものがこちら。超すっきり。<デフォーマ>って何?って感じですが、これは後編で説明します。
同じ名前のパーツがめちゃくちゃできてる場合
上の画像でもそうですが、「眉・口」というパーツが2つできてるのがわかります。このくらいなら今回は問題ないのですが、psdデータの内容によっては同じ名前のパーツがめちゃくちゃできてて暴れまわりたくなることもあるかもしれません。
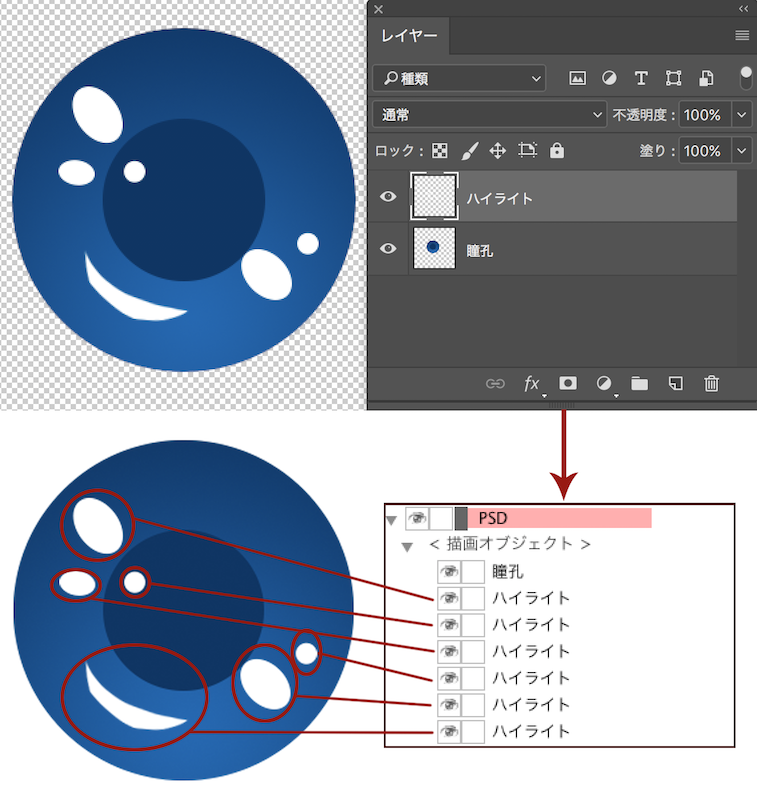
これはModelerの「同じレイヤーにあろうとも、ピクセルが繋がっていなければ別パーツとして読み込む」という仕様が原因になります。

▲図解。ハイライトは特にこうなりやすいです。
これを解消するには2つの方法があります。1つは、psdデータの時点で不透明度1%の塗りで囲い、パーツをこっそり繋げておく方法。もう1つは、Modeler側でポリゴンを振り直す方法です。後者についてはこの後の「ポリゴンの整理」で解説します。

▲前者はこんな感じ。これは解説用に不透明度が高めですが、実際の1%ならほぼ見えないはず。
ポリゴンの整理
パーツの整理が終わったらポリゴンの整理です。しなくてもモデルは動かせますが、ここをがんばるとクオリティが上がります。ポリゴンとかいうポケモンみたいな単語が突如現れて何のことやらさっぱりなので、まずはポリゴンの説明をします。
ポリゴンって何?
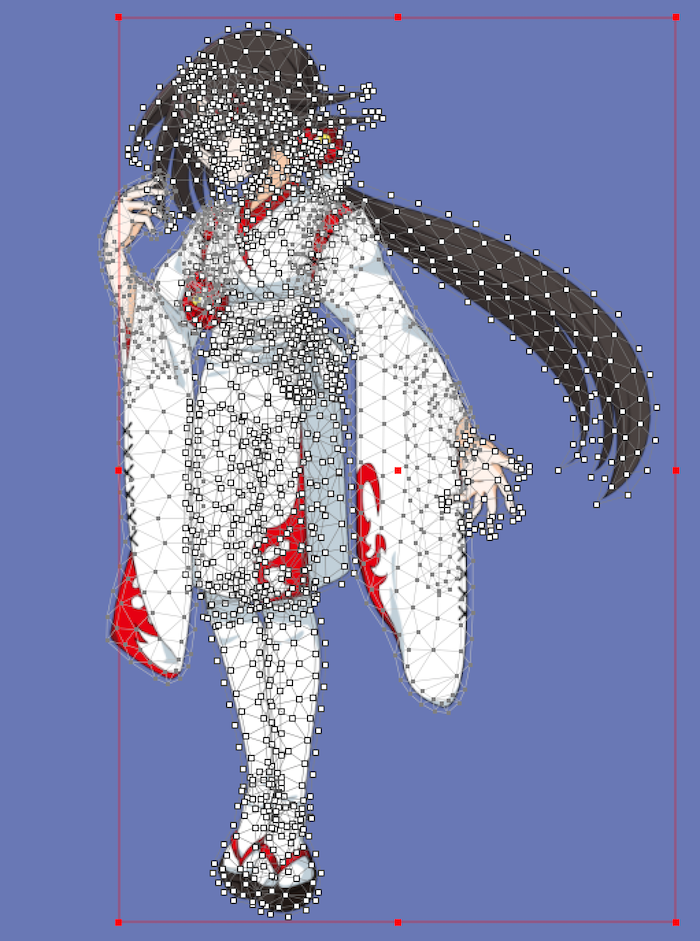
もちろんポケモンのことではなく、Live2Dのパーツを囲む三角形の部品のことです。パズルのピースのように、三角形がいっぱい並んでパーツを囲んでいます。もしかしたらパーツの整理をしていたときに画面右側の絵にいっぱい白い点やら線やらがでてきてびっくりしたかもしれませんが、それがポリゴンです。Live2Dではこのポリゴンを変形させることで、絵の質感を変えることなくパーツをうにょうにょと動かすことができます。

▲ポリゴンを示す表示。顔の辺りは細かいパーツが集中してるのでちょっとエグい。初見はびっくりしちゃうよね。

▲ポリゴン変形の例。三角形の頂点をいじくることで形を変えていきます。
Modelerは大変親切なことに、psdデータをぶち込んだ時点で自動的にパーツをポリゴンで囲ってくれます。じゃあなぜ整理するの?ということですが、自動で囲んでくれたものだけでは限界があるのです。
ではどういう場合に自動でできたポリゴンではダメなのかというと、主に「細かく、もしくはなめらかに変形させたいパーツ」のポリゴンは振り直しの必要があります。FGOバトルキャラ風モデルの場合、「髪」「風になびく服などの布」が振り直しの対象です。

▲「振り直し前」が自動でできたポリゴンのことです。これを下のように振り直して曲げてみると…

▲こんな風になります。
パっと見どっちでも良くね…?って感じですが、振り直し前だと赤丸で囲んだ部分に少し角ばりが目立ちます。まだシンプルな一本線なのであんまり影響なく見えますが、これが中身に塗りがある髪や服になると意外と歪んだりします。サンプルでは髪と着物の袖・裾を振り直しました。
ポリゴンを振り直す
まず振り直したいパーツをクリックして、画面上側にある「テクスチャ編集」ボタンを押します。このとき、パーツの整理で入れ込んだ項目を非表示にしたりロックしたりすると、余計なパーツを選択してこんがらかったりせずに済みます。項目名の左側にある目のマークや鍵マークを押してみましょう。

▲ここで早速整理整頓が活きます。後で動きをつける時も使えます。

▲テクスチャ編集ボタンの位置は上側真ん中あたり。
ボタンを押すと、パーツが並んだウィンドウが出てきます。これも、psdデータをぶち込んだときにModelerが自動で配置してくれてます。先ほどクリックしたパーツとそのポリゴンが真ん中に表示されてると思いますので、頂点を消したり打ったりしてポリゴンを振り直していきましょう。

▲これがそのウィンドウ。「点の挿入」と「消しゴム」はよく使います。

▲振り直し方のコツ。頂点を打ってから移動させると反映時にパーツが歪むので、一度打った頂点の位置がコレジャナイ時は消してから打ち直しましょう。
パーツを囲む時は、隣り合った別のパーツを巻き込まないよう注意してください。うっかり巻き込んだまま反映させると切れ端みたいな変なゴミができたりします。
ポリゴンを全部消してから振り直す場合
消しゴムツールで一気にポリゴンを消して全部振り直すぜー!という場合、1つ気をつけなければならない点があります。
psdデータをぶち込んでポリゴンを自動生成した場合、後からpsdデータに加筆・修正しても反映されるようデータ間でリンクがつながっています。これによって、服の模様の修正などが簡単にできるというわけです。しかしポリゴンを全て消してしまうとこのリンクが切れて、反映ができなくなってしまいます。リンクが切れても困らない時は気にする必要はありません。
このリンク切れを防ぐには、ポリゴンを全部消す前にちょっとやることがあります。

▲リンク切れ防止の方法。
ポリゴンを全部消す前に、小さなポリゴンをパーツの近くに別で作っておきましょう。これを作ってからパーツのポリゴンを全て消し、振り直した後に小さなポリゴンを消してしまえばOKです。消し忘れには注意してください。これでpsdデータのリンク切れを防ぐことができます。

▲ポリゴンの整理後。ポリゴンが表示されてないパーツは自動で作られた状態のままです。
同じ名前のパーツがめちゃくちゃできてる場合の解消法
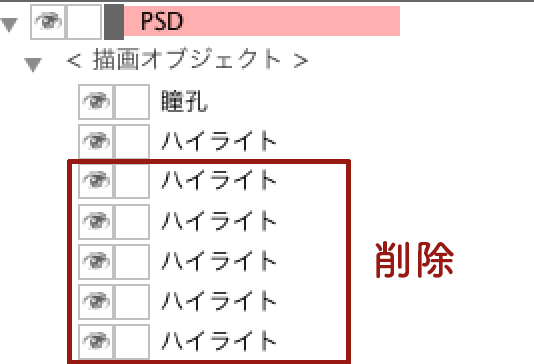
「パーツの整理」 で説明した同じ名前のパーツがめちゃくちゃできてる問題(長い)の解消法として、ポリゴンの振り直しがあります。まず、めちゃくちゃできてるパーツのうち1つを残してパーツを削除します。

▲貴様らは用済みだ。
その後生き残ったパーツをクリックし、テクスチャ編集ボタンを押しましょう。パーツとしてはバラバラでしたが、psdデータで描いた配置のままで取り込まれています。

▲みんな…!
あとは削除されたパーツも一緒に囲むようにポリゴンを振り直します。そうすれば1つのパーツに全部収まってすっきりです。

▲やったぜ。
さて、ポリゴンの整理が終わったら動きをつけるまであと少し。最後はパラメータの整理をしていきましょう。
パラメータの整理
またもや聞いたことのない単語がでてきました。パラメータというのは、画面真ん中辺りにずらーっと並んでいる点と線のことです。この線上に点を打ち、点に変形を覚えさせることでモデルに動きをつけていきます。

▲「パラメータ」パレット。デフォルトでいろんなパラメータが用意されています。
「角度X」「角度Y」などなどいろんなパラメータがありますが、今回のモデルに必要なさそうなものは消したり、ほしいものは足したりしましょう。モデルに動きをつけながら追加・削除しても大丈夫なので、「ええい待ちきれん!先に動きを作るぞ!」という方はここを飛ばしても大丈夫です。
パラメータパレット右上の「パラメータ設定」ボタンを押すと「パーツの整理」で出てきたウィンドウと似たウィンドウが出てきます。

▲こんなウィンドウ。これも右下のボタンで消したり足したり編集したりできます。
「角度X(顔の横方向の立体的な動き)」や「体の回転X(体の横方向の立体的な動き)」など、今回のモデルには必要なさそうなパラメータは消して、追加でほしいパラメータをじゃんじゃん作りましょう。
「パーツの整理」のときと同じように、今回のモデルではIDはあまり考えずにつけて大丈夫です。範囲も特に制限はありませんが、-1〜1や0〜1で問題ないと思います。説明という欄がありますが、このパラメータがどんな動きに関連したものかというメモ書きのような部分なので、書いても書かなくてもいいです。他の人にもモデルをいじってもらう場合は書いておくとわかりやすかったりします。
どんなパラメータを追加すればいいかわからない時はとりあえず置いといて、後から必要だと思った時に追加してもOKです。

▲サンプルの最終的なパラメータがこちら。IDとか説明とかめちゃくちゃ雑ですね。最初から全て揃っていたわけではなく、動きを作りながら追加したものもあります。
これでようやく整理整頓が終わりました!あとはレッツモデリングです。やっとLive2Dらしいことができます。ただここまでかなり長く説明してしまったので、一旦区切って後編へ。この記事で動かすとこまでできると思ってた方ごめんなさい。やだ、すごい文字数……作文苦手なのに……。
ご質問等あればTwitterやコメントで声かけてください。取って食ったりしないので構ってください。